BuddyPressという言葉はWordPressを利用している方なら聞いたコトがあるでしょう。日本では数年前に流行ったんですが、定着はしなかったように感じます。
きっとコミュニティサイトを作ろうとして導入してみたものの、設定方法の情報の少なさに諦めた方もいるんではないでしょうか。
ボク自身もこのプラグインを使って、コミュニティサイトを制作しようと色々と検索しましたが、殆どの記事が数年前のもので最新バージョンとは合わない記事が多かったです。
頼みの綱であるBuddyPressの日本公式サイトを見ても完全に動きがなく、404エラーになるページもチラホラ…海外では今でも結構使われているんですけどね。
しかし、WordPressでSNSコミュニティサイトを制作するなら、やはりBuddyPressが簡単なんじゃないかなと思います。この記事ではBuddyPressの導入から設定方法などを紹介していきたいと思います。
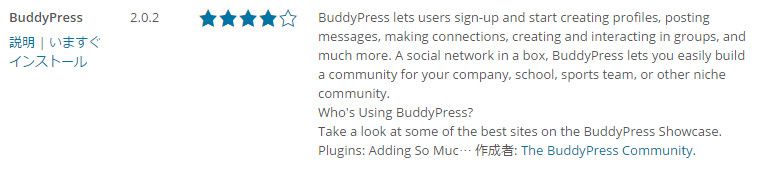
BuddyPressって一体何者なのだ?
先ほどからも述べてるようにBuddyPressは、コミュニティサイトを作成出来るプラグインです。
この機能が半端なくてですね、予想をはるかに上回る機能が搭載されています。BuddyPressで出来る機能を挙げてみましょう。
BuddyPressで出来る事
[aside type=”boader”]
- ユーザーの会員登録
- プロフィール作成
- プロフィール画像
- 公開メッセージ、プライベートメッセージ機能
- メッセージを受信した時の通知機能
- フレンド登録
- Facebookでいう「いいね!」機能
- グループ作成
- フォーラムの作成※BBpress必須
- グループ専用プロフィール作成
- グループ専用フォーラム作成
- アクティビティ作成※Twitterのタイムラインのようなもの
- 会員ユーザーのブログ作成機能※マルチサイト化して管理者の設定によって可能
- イベント作成※Events Manager必須
[/aside]
出来るコトがこんなにあります。FacebookやGoogle+であるような機能が簡単に作れてしまうんです。実際に制作してみて感じたのは、SNSサイト構築以外にも色々な運用方法があるんじゃないかって事です。
例えばBuddyPressで「求人サイト」を制作して登録者に求人募集を閲覧出来るようにしてみたり、あるテーマに特化した写真共有サイトを制作したり、
レーティング機能(評価)を付けてレビューサイトを制作したり、制作者の閃きによって運用方法は無数にあるのがBuddyPressの良さだと思います。
マルチサイト化で登録者にブログ作成を可能にする!
マルチサイト化したWordPressでBuddyPressを導入すると、アカウント登録したユーザーに自分のサイトやブログを作成させる事が出来ます。
ページの更新頻度が上がれば、Googleの評価も良くなりますし、ドメインの強さもついてくるでしょう。最終的には管理人が更新しなくても、ユーザーによってどんどんページが作成されていくのが理想的ですよね。
ただし、どうしようもないペラサイトばかり作られては、逆にサイトの評価を落としかねないので一長一短はあるとは思います。また、規模が大きくなれば相応のサーバー環境も必要となるでしょう。
BuddyPressの導入
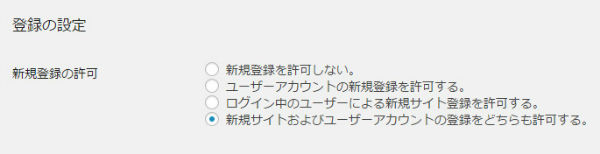
WPダッシュボード「プラグイン⇒新規追加」を選択し、「BuddyPress」で検索します。
[aside type=”boader”]
- Activity
- Twitterでいうタイムライン・Facebookでいうフィードのようなページです。むしろ、もっと細かい情報まで表示されます。
- Members
- メンバー一覧ページとアカウント登録者の各プロフィールページを表示するページです。
[/aside]
WPダッシュボード「設定」に項目が追加されます。ユーザーが、サイト内で利用出来る機能を制限したり出来ます。サイトの核となるので、よく理解して設定をしていきましょう。
BuddyPressの設定
[aside type=”boader”]
- Component
- BuddyPressが作るコミュニティの基本設定
- Page
- BuddyPressで必要な固定ページとの紐付け
- Setting
- BuddyPressでアカウント登録者に提供する機能の設定
[/aside]
また、ウィジェットや設定によってメニューや固定ページが追加されます。どの設定をONにすると、どの「項目」「固定ページ」が追加されるのかを把握しておくと良いです。
設定に入る前にやっておくべき事は日本語化です。BuddyPressは全て英語表記です。これが挫ける弊害の1つなので、必ずやった方が良いです。
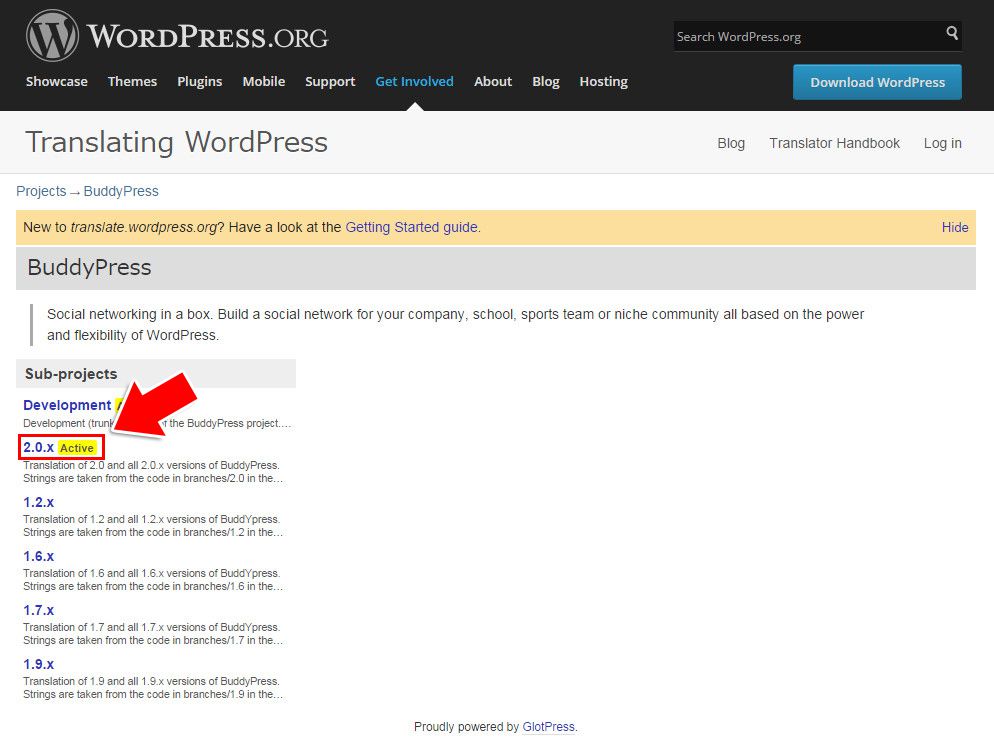
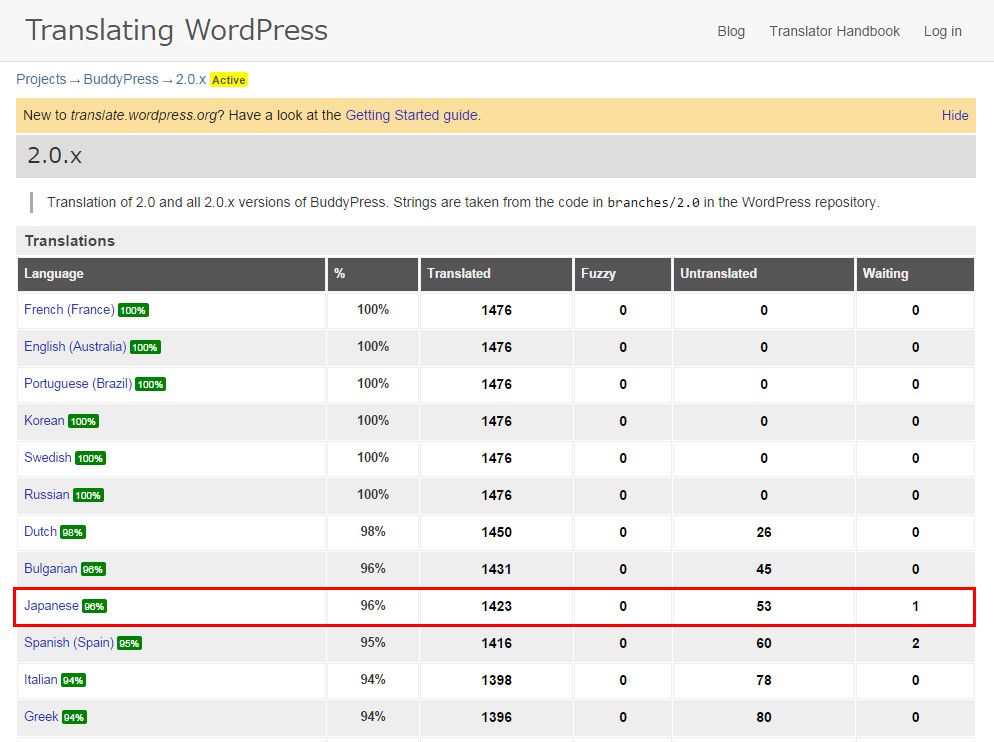
BuddyPressの日本語化
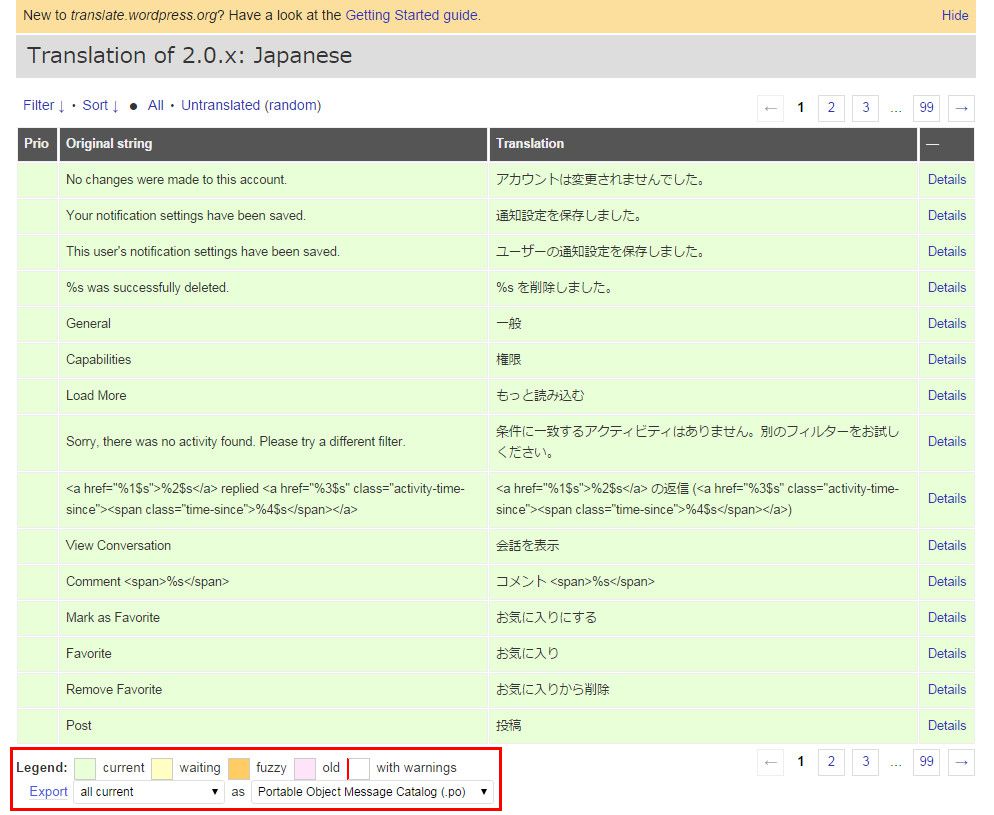
赤枠のプルダウンメニューから「Machine Object Message Catalog(.mo)」ファイルを選択して「Export」をクリックしてダウンロードしましょう。
また、作成するサイトに合わせて翻訳ファイルを編集をしたいなら、「Portable Object Message Catalog(.po/.pot)」を使用するので、必要な場合はダウンロードしましょう。
翻訳編集には「Poedit」という編集ソフトが必要になります。無料でダウンロード出来るので、こちらも手に入れておきましょう。
ファイルをダウンロードすると「buddypress-2.x.x-ja.mo」というファイル名になっていますが、使用する時は「buddypress-ja.mo」に変更してから「/wp-content/languages」へアップロードします。
[aside type=”normal”]
「/wp-content/plugin/buddypress/bp-languages」にアップロードしても翻訳されますが、プラグインがアップデートされる時に上書きされてしまうので、上記の場所にアップロードするのがコツです。
[/aside]
Componentの設定
日本語表示になりましたね。これで、設定も楽勝になります!
[aside type=”boader”]
- 拡張プロフィール
- WPダッシュボードのユーザーに「プロフィール欄」が追加される。デフォルトでは名前のみを入力すればアカウント登録が可能です。
登録に必要な項目などを追加する事が出来ます。よくSNSサイトである自己紹介みたいなものですね。
- アカウント設定
- 各ユーザーのプロフィールページに「設定」タブが追加され、アカウント登録した際のメールアドレスやパスワードを変更する事が出来ます。
- 友達関係
- 各ユーザーのプロフィールページに「友達」タブが追加され、友だち一覧ページが表示されるようになります。
- プライベートメッセージ
- 各ユーザーのプロフィールページに「メッセージ」タブが追加され、ユーザー同士のメッセージのやりとりが可能になります。もちろん第三者には見る事が出来ないプライベートなものです。
- アクティビティストリーム
- WPダッシュボードのサイドメニューに「アクティビティ」項目が追加され、管理者は全てのユーザーの発言や行動をチェックする事が出来ます。
アクティビティの編集・削除、スパム設定も行う事が出来るので、ユーザーが増えた時に便利になるでしょう。
- 通知
- 各ユーザーのプロフィールページに「通知」タブが追加され、自分へ届いたメッセージや返信を一覧表示する事が出来ます。
- ユーザーグループ
- WPダッシュボードのサイドメニューに「グループ」項目が追加され、管理者はグループの管理・編集を行う事が出来ます。固定ページに「Group」が追加され、ユーザーはサイト内でグループを作成する事が出来ます。
また、各ユーザーのプロフィールページには「グループ」タブが追加され、参加しているグループが一覧表示されます。
- サイトトラッキング
- マルチサイト化している場合、全サイトの記事やログ一覧ページが作成されます。必要に応じてON・OFFしましょう。個人的には絶対OFF!
- BuddyPressコア・コミュニティのメンバー
- 説明の通りです。BuddyPressを動作させるには、欠かせない項目なのでOFFには出来ません。
[/aside]
特に制限する事がなければ、全ての項目にチェックマークを入れて「設定を保存」をクリックしましょう。
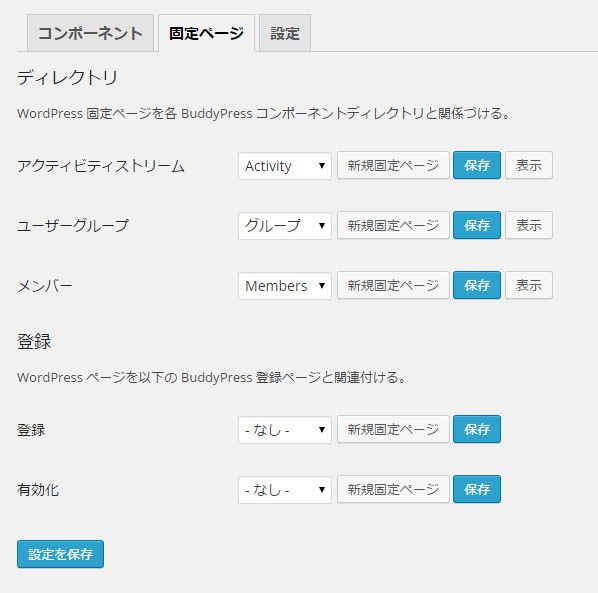
Page
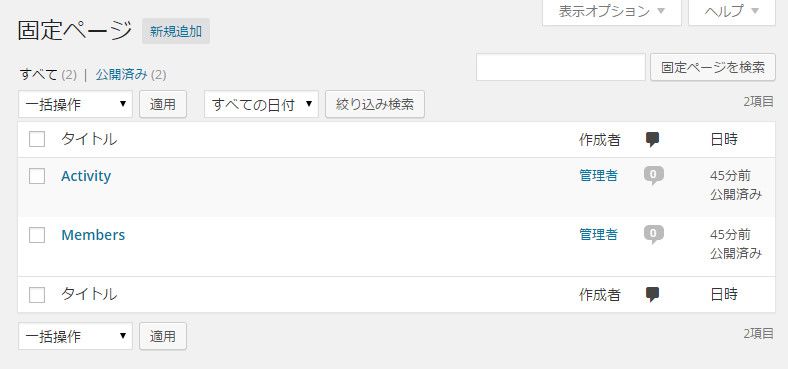
ここではBuddyPressを使用するのに最低限必要なページの作成、紐付けを行う事が出来ます。紐付けというと難しく感じるかもしれませんが、「どの項目をどの固定ページで表示させるか」って事です。
先ほど自動生成された固定ページ「Activity」と「Members」は、デフォルトでは「アクティビティストリーム」「メンバー」を表示する設定になっています。
[aside type=”boader”]
- 登録
- 訪問者がアカウントを登録するページ
- 有効化
- アカウントを登録したユーザーに、登録時に設定したメールアドレスにメッセージが届きます。アカウントを有効化するページへのリンクが貼ってあるんですが、そのページです。SNSやWEBサービスの登録時にもよくありますよね、アレです。
[/aside]
[aside type=”boader”]
-
- (例)
- 登録:タイトル名「アカウント登録」、スラッグ「register」
- 有効化:タイトル名「アカウント有効化」、スラッグ「activate」
[/aside]
次にドロップダウンメニューから任意のページを選択すると、それぞれのページが表示されるようになります。
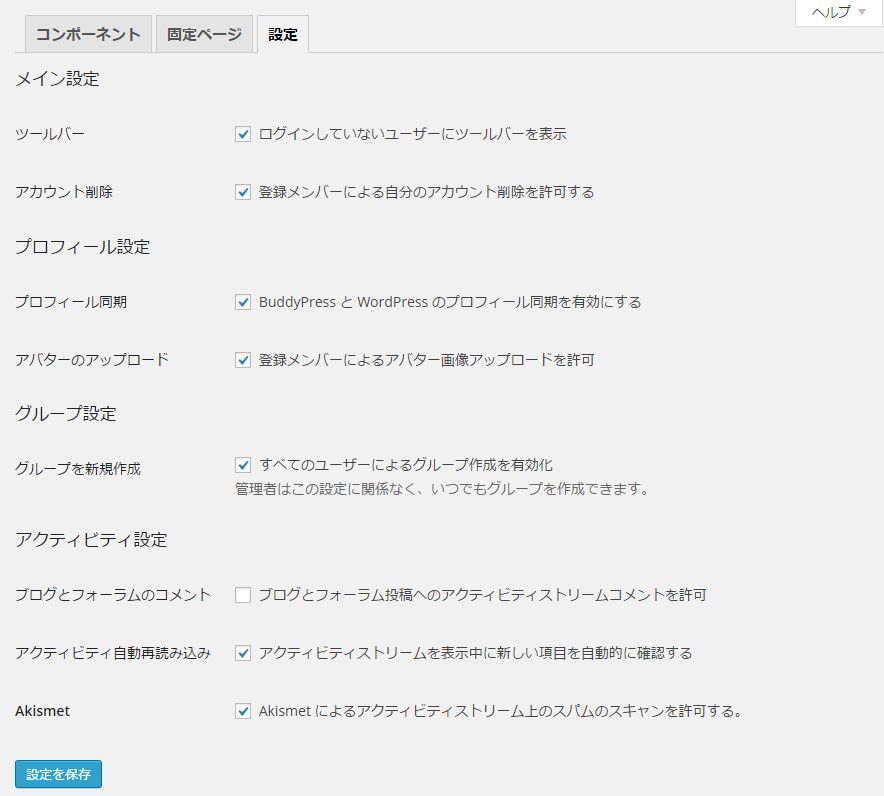
Setting
[aside type=”boader”]
- ツールバー
- WordPressはログインすると、サイトの上部に管理バーが表示されます。表示される内容は違いますが、ログインしていないユーザーにもツールバーを表示するかどうかの設定。
- アカウント削除
- 各ユーザーのプロフィールページの設定に「削除」が追加され、ユーザー自身でアカウントを削除する事が出来ます。
- プロフィール同期
- WordPressに登録しているユーザーなら、そのプロフィールと同期する事が出来ます。基本的に「アカウント登録=WordPressのユーザー登録」なので、チェック入れておいて良いです。
- アバターのアップロード
- アカウント登録しているユーザーは、プロフィールページからアバターをアップロード出来るようになります。
- グループを新規作成
- アカウント登録したユーザーは、誰でもグループを作成する事が出来るようになります。
- ブログとフォーラムのコメント
- ブログやフォーラムへ書き込んだコメントが、アクティビティページに反映されるようになります。
- アクティビティ自動再読み込み
- アクティビティやブログ、フォーラム等で書き込まれた内容が、アクティビティページを開いていても自動的に更新されますが・・・イマイチ動作が確認出来ません。
- Akismet
- アクティビティのスパムの監視の許可。これは絶対必要!
[/aside]
オススメの設定は「ツールバー」以外はチェックマークですが、任意の項目にチェックを入れて「設定を保存」しましょう。
BuddyPressウィジェット
BuddyPressを導入すると「ウィジェット」にオリジナルウィジェットが追加されます。必要に応じて追加して下さい。
ただし!追加しても表示されないものあるので、表示を確認しながら行いましょう。「何で表示されないんだ?」と悩むと先に進まなくなります・・・表示されないものは即諦めて次にいきましょう!笑
グループメニュー
ユーザーが作成したグループを一覧表示するのがグループページです。管理者は、WPダッシュボード「グループ」から管理を行う事が出来ます。
グループの編集、削除、公開・非公開・非表示グループの設定などが出来ますが、ユーザーが作成したグループを勝手に編集する必要もないので、
編集・削除依頼などがあった場合に、この画面で修正してあげると良いでしょう。また、明らかにスパムと判断出来るグループは削除してしまいましょう。
アクティビティメニュー
ユーザーの行動や発言を一覧表示してくれるのがアクティビティページです。管理者はWPダッシュボード「アクティビティ」から管理を行う事が出来ます。
グループ同様、ユーザー自身で編集・削除が出来るので基本的にいじりません。編集・削除依頼や違反告知などが合った場合に、修正してあげると良いでしょう。また特定のアクティビティにスパム設定も可能です。
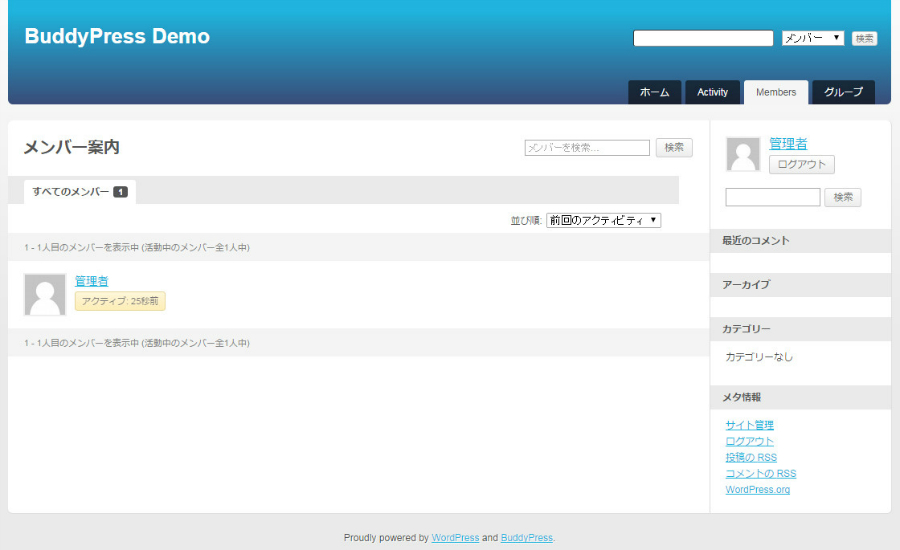
BuddyPressテーマ
BuddyPressには独自のテーマが同梱されています。以前のバージョンではBuddyPress設定からテーマを指定出来ましたが、最新バージョンでは出来ません。
上記がBuddyPressのデフォルトテーマですが、あんまりカッコ良くないです・・・。
ですが!独自機能が多くあるので、どのテーマでもマッチングするのは難しいですし、どうしても使いたいテーマがあるならばCSSの編集は必須です。
CSSの編集は難易度が高いので、BuddyPressに対応しているテーマを探す方がおすすめです。公式のテーマディレクトリで探すか、有料のテーマ・テンプレートを購入すると良いでしょう。
ちなみに、ボクは海外の「Theme Forest」というサイトでよくテーマを購入しています。言語の壁はありますが、日本にはないようなデザインを見つける事が出来るでしょう。特にコダワリがなければデフォルトでOK!
フォーラムの設置にはbbpressが必要!
BuddyPressを導入したサイトにフォーラム(掲示板)を設置するには「bbpress」プラグインが必要になります。
デフォルトテーマと同じように、以前のバージョンではBuddyPress設定から追加する事が出来ましたが、現在のバージョンでは出来ません。
有効化するとbbpressの紹介ページが表示されますので、この画面が出れば成功です。bbpressの日本語化する場合は、こちらからダウンロードが可能です。
ダウンロードしたファイルを「/wp-content/plugin/bbpress/languages」にアップロードすれば日本語化されます。
フォーラム親ページの設置
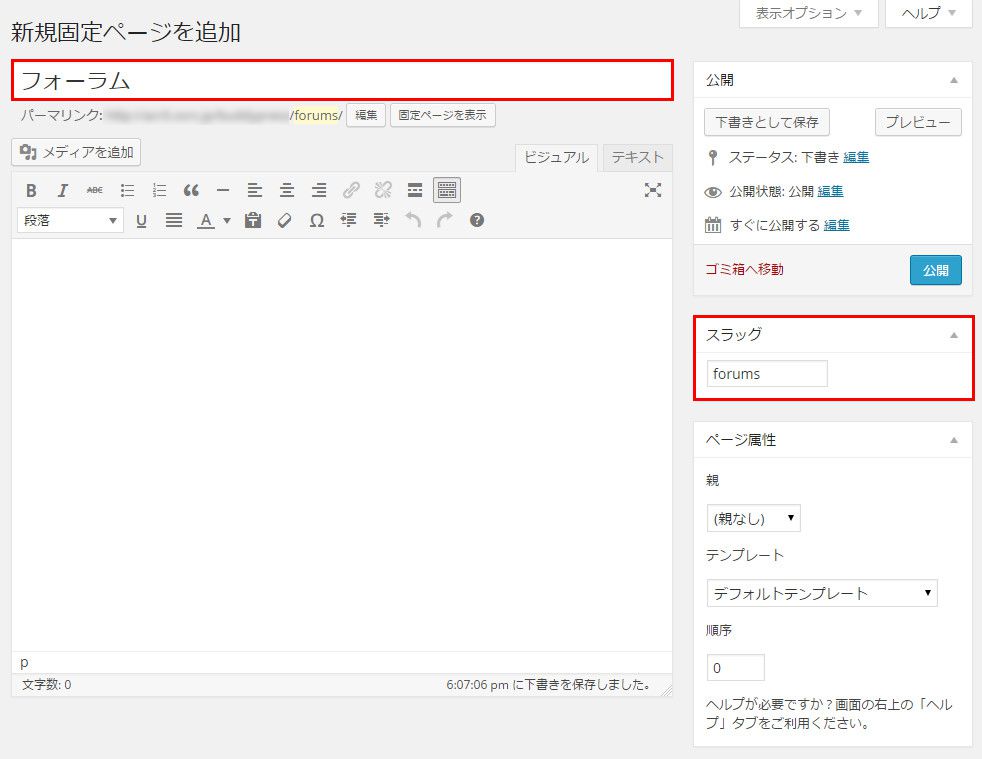
まずは、フォーラムのトップとなる親ページを追加します。WPダッシュボード「固定ページ⇒新規追加」から作成します。
タイトルは分かりやすく「フォーラム」で良いと思いますが、任意の名前を入力すればOKです。本文は空白のままにして下さい。
大事なのはスラッグなのですが、必ず「forums」にして下さい。これはbbpressのForum root(フォーラムの親ページ)設定が「forums」になっているためです。
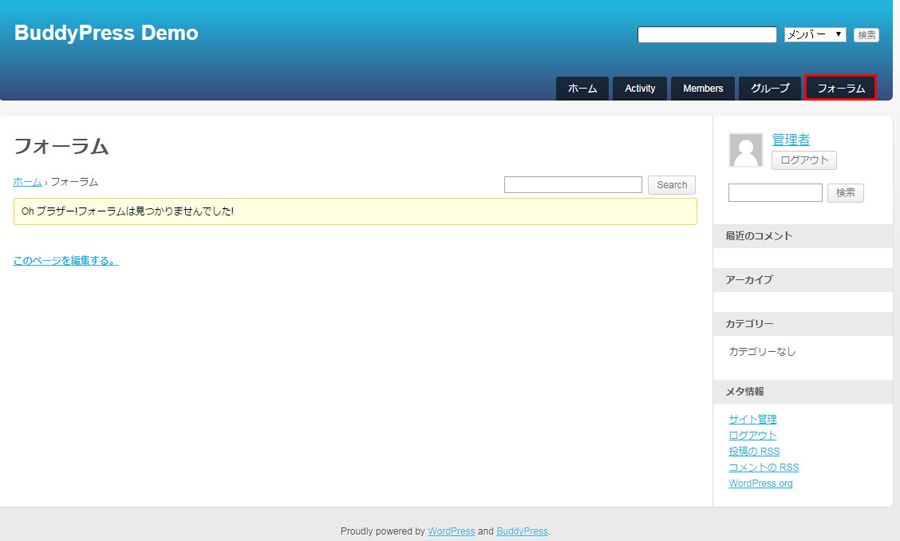
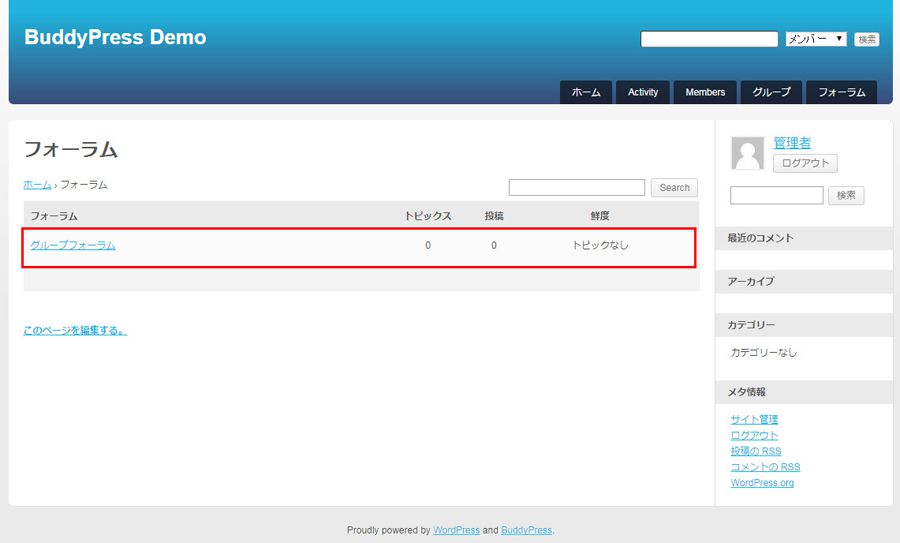
サイトを確認すると、フォーラムページが追加されている事が分かります。
グループフォーラムの設置
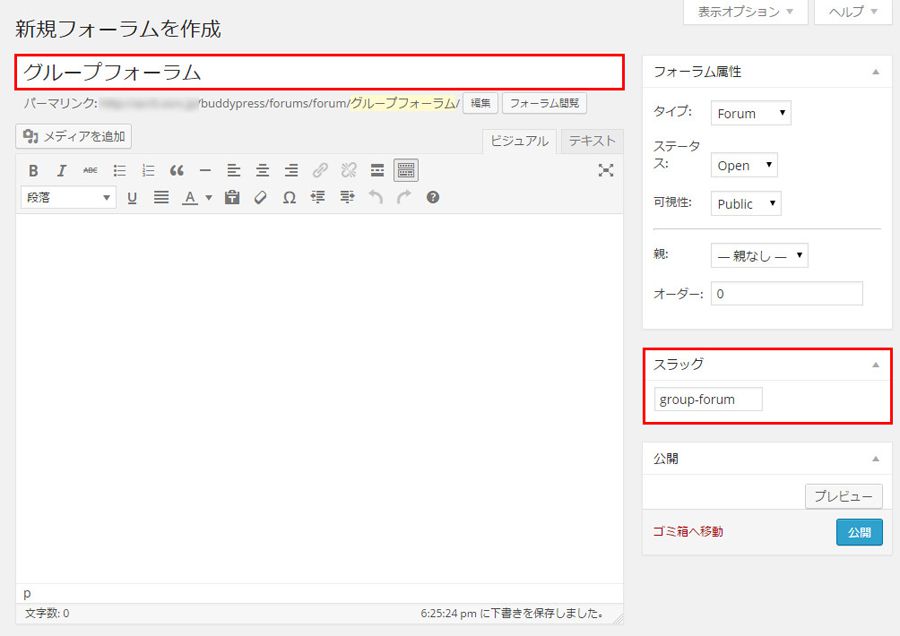
BuddyPressには、特定のグループに参加しているメンバーだけが閲覧出来る「グループフォーラム」という機能があり、bbpressと連携させる事で作成が可能です。
WPダッシュボード「フォーラム⇒新規フォーラム」から作成します。基本的にタイトルとスラッグを入力して公開すればOKです。
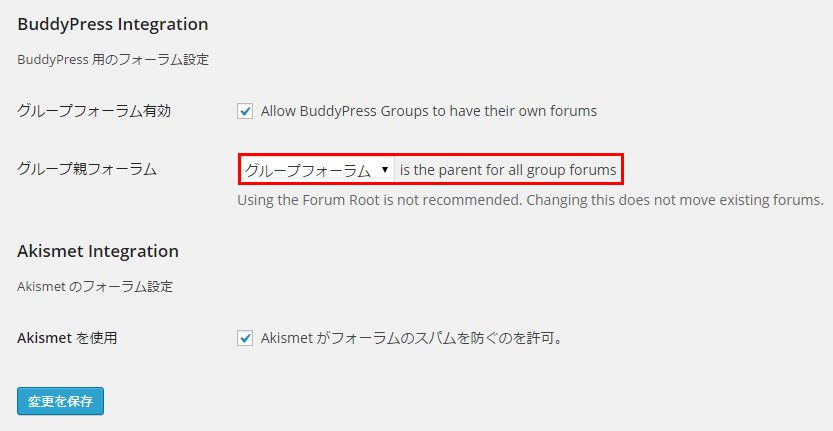
次にbbpressの設定からグループフォーラムとの紐付けを行います。
グループフォーラムの設置が完了しました。ここにユーザーが作成したそれぞれのグループフォーラムが追加されていくわけですが、公開・非公開はグループ作成者の選択によって決定されます。
以上でBuddyPressプラグインを使ったコミュニティサイトの作成方法の基本は完了です。
BuddyPressではテーマによってはphpファイルをいじったり、CSSファイルでデザインをカスタマイズするコトがあるので、最低限必要な知識を身につけておいた方が取り掛かりやすいと思います。
あくろのまとめ!
今回紹介したのは最低限必要な構築方法です。ボクがBuddyPressを使用して作ったサイトを紹介しておきます。
このブログでも何度も言っていますが、METAL GEAR SOLIDが好きで、特に「メタルギアオンライン」が超好きなんです!そんな同じ仲間が集まれたらなという思いから作成しました。
追記
予測していたゲーム内容と大幅な違いがあったため、コミュニュティサイトは閉鎖しました。
別ドメインにして移動を試みましたが、マルチサイト化していたり、子サイトで運営していた方たちのブログを別ドメインに移動してリダイレクトを掛けたり・・・
色々有りすぎて移動は断念しました。現在は、ゲームのクランサイトとして運用しているので参考にはならないと思います・・・すいません。
また、アフィリエイト初心者の方のためのWordPressの使い方などを書くサイトを始めました。WordPressに関するエントリーは、今後そちらで書いていくのでこちらにも遊びに来て下さいね。




























コメント
初めまして!新年早々失礼します。
2ヶ月前にあくろさんや他の方のブログを見てbuddypressを始めたもので,
以下のような学校内で目標をシェアするといったことをテーマにしたサイトを作っています。
URL
投稿につい編集がしたくてデフォルトの”〜さんどうしていますか”のメッセージを変えるために色々調べていました。
ですがどのページに子テーマのファイルをコピーして編集するなどのように書かれていてその方法が全く分からずに立ち往生しています。プラグインエディタを見てもファイルをコピーするなんてできないように思えました。
これについて分かることがあったらなんでも教えていただきたいです!
調べるのに使ったサイトは以下の通りです。
https://buddypress.org/support/topic/re-word-whats-new/
https://buddypress.org/support/topic/easy-way-to-change-whats-new-in-activity-stream/
https://buddypress.org/support/topic/how-can-i-change-whats-new-in-the-activity-post-box/
福袋さん、コメントありがとうございます。
現在、自分はBuddyPressを使用していないので詳しい事は分かりません。
しかし、コメントの内容を見たところ子POTファイルを修正する事で可能かと思います。
インストールしているBuddyPressのプラグインファイルの中に「buddypress.pot」というファイルがあると思います。これを翻訳ファイルを修正するソフト「Poedit」で修正し再アップロードしていただければ修正できると思います。
多分・・・buddypress.potの「What’s new, %s?」という箇所の翻訳を任意のものに変えてあげれば良いのだと思います。ちなみにこの記事の「BuddyPressの日本語化」という見出しの部分が参考になるかと・・・。
自分がBuddyPressを使用していた頃はVer.2シリーズだったのですが、現在はVer.5シリーズとなっているようなので、日本語化されたPOTファイルが見つかるかは不明です。
※学校内でのサイトという事だったので、公開して良いものかどうか分からなかったので・・・福袋さんの掲載したサイトURLは伏せさせていただきました。ご了承下さい。
素早い回答ありがとうございます。
なるほど、翻訳任意のものにを編集すればよさそうなのですね。
早速、Poeditを入れてやってみます。ありがとうございました!
色々とたくさんの質問に答えて頂いて、ありがとうございました。これからもよろしくお願いします!
毎回、丁寧な返信ありがとうございます!解決しました!
アクティビティのことで質問があります。
http://mgo3.pw/activity/
通常の設定だと、アバター変更やフレンド登録など、不要な情報もアクティビティストリームへ流れるため、表示する要素を絞りこみたいです。
設定でもサイトトラッキングくらいしか消せません。
YouTubeのフリートークやTwitterのようにシンプルにしたいです。ユーザーが直接アクティビティのページに書き込んだコメントだけ表示させたいという意味です。
表示アクティビティを絞れるプラグインとかカスタマイズがあれば教えてほしいです。
こんにちはさんコメントありがとうございます。ご質問いただいた件に関しては試した事がないです。また、そういったプラグインがあるのかも調べた事がないので分かりません。
ボクの作っているコミュニティサイトは、「こうしたいな」と思った事を国内海外サイトを調べた事を反映しているものです。なので、ボクのサイトにないものに関しては分かりません。
素早い返答ありがとうございます!
スクリーンショットでの解説本当にありがとうございます!お陰で並び変えることが出来ました。
もうひとつ聞きたいのですが、ログインしているユーザーしか見れないトピックを作るにはどうすればいいのですか?
グループフォーラムを作って、関連付けもしたのですが、ログインしてなくても普通にトピックが閲覧できてしまいます。
こんにちはさんコメントありがとうございます。スレッドの入れ替えの件が解決して何よりです。
今回のご質問のグループフォーラムを非公開という事なんですが確認したい事があります。関連付けはしたとの事ですが、
WPダッシュボード⇒設定⇒Forumsの中の「Group Forums Parent」という項目の関連付けはできているでしょうか?
連投失礼します。先ほどの問題は解決しました。1時間ほど放置してたら勝手に直っていました。
新しい問題が出てきたのですが、フォーラムの並び替えの仕方が分かりません。好きな順番でフォーラムを表示させたいです。
こんにちはさんコメントありがとうございます。先ほどのコメントの件が解決して何よりです。
フォーラムの各スレッドを入れ替える方法は、各フォーラムリストの投稿画面を出していただいて、
Forum Attributesの「order」の数値を変更すると順序を変える事が出来ます。
とても参考になる記事ありがとうございます!さっそく私も掲示板をつくりましたが、一つ問題がありました。
管理人と同じOneCommunityを購入して利用しています。
フォーラムにトピックを投稿すると、普通は「Started by あくろ 2014/04/18 at 04:27 」こんな感じで表示されますが、私の場合「Warning: printf() [function.printf]: Too few argumen.wp-content/themes/OneCommunity/bbpress/loop-single-topic.php on line 54」となります。直し方をご教示出来ませんか?お願いします。
ありがとうございましたm(_ _)m
無事に出来ました(^^)
色々と不具合が出たり難しいですね。。。
少しずつ登録者が出てきましたが、人数が増えるまでにある程度安定させることが出来るのか心配です。。。Orz
色々と参考にするために、管理人様のSNSに登録させて頂いてもいいでしょうか?
ゲームはたまにBFやCSをするくらいなのですが(^_^;)
コメントありがとうございます。無事に設定出来て何よりです。サイトへの登録の件ですが、どーぞどーぞして下さい!
ボクもBuddyPress使ってるサイトさんに「どうなってるのかな?」という目的で登録した事ありますから笑。ちなみに・・・ボクはOneCommunityを結構いじくってますよ笑。
初めまして、色々と調べているときに
こちらのサイトを見つけました。
管理人様のSNSサイトを参考になんとか登録出来るところまではたどり着きました。
管理人様のSNSサイトは、トップがスライドショーになっていますが、どのようにされているのでしょうか?
SNS運営に関して色々と教えて頂きたいことがあるのですが、とりあえず上記の一点をお伺いしてみようと思い書き込みました。
よろしくお願い致しますm(_ _)m
コメントありがとうございます。サイトを拝見させていただきました、同じOneCommunityテーマを使用されているんですね。
スライドショーを自動的に動作させる方法ですが、まずFrontPage2を使用します。テーマファイル内のjsフォルダの中にある「jQFunctions.js」を編集します。Terapadで開くと187行目辺りを見て下さい。
となっている箇所があります。「showButton: true,」となっている下に1行追加して、「slideShow: true,」と追記して下さい。これでファイル更新していただければ、自動的にスライドするようになります。
もちろん、アイキャッチ画像がスライドする事になるので、設定も忘れずに!
あくろさん
たびたびの訪問失礼いたします。もしお分かりになりましたらご教示ください。
エディタについての質問です。
あくろさんのサイトですと、htmlエディタとビジュアルエディタが両方タブとして表示され、選んで入力できるようになっていますが、現在作成中のサイトではhtmlエディタしか表示されなくなっています。
サイトに訪問するであろう人の多くはhtmlエディタには馴染みがなく使い勝手が悪いと考えられ、私のサイトでもビジュアルエディタが使えるようにしたいのです。
ちなみに、ダッシュボードの投稿ページではビジュアルエディタも使えるようになっています。
いろいろ検索して調べてみたのですが、私が調べられる範囲では、考えられるのはプラグインの組み合わせが悪いということぐらいでした。各種プラグインを無効にしても解決しません。
ウェブページ製作が初めてで不慣れであり、たびたびの質問となってしまい大変恐縮です。
ひろさんこんばんは!
サンプルサイトにBuddyPressのデフォルトテーマを入れてテストしてみましたが、これはプラグインの問題ではなくbbpress自体がテキストエディタのみなんだと思います。
bbpressでフォーラムを作っている他のサイトも見てきました。そのサイトたちは、TwentyTwelveやTweintyFortyのテーマを使っていましたが、フォーラムはテキストエディタのみでした。
なので、BuddyPress&bbpress且つビジュアルエディタに対応したテーマなどを使う方法しかないかもしれませんね。また、ビジュアルエディタを追加する機能を持った「CKEditor for WordPress」プラグインも導入してみましたが、フォーラムには動作しませんでした。
あくろさん
毎度早速の返信ありがとうございます。
なるほど、テーマを変えればいいということなんですね。これはやっぱりone community導入かな。
私もCKEditor for WordPressは導入してみたのですが駄目でした。
ひろさんこんばんは!
ThemeforestにはOneCommunity以外にもBuddyPressに対応しているテーマがあります。各テーマのデモページも見るコトができるので、ひろさんの思い描くものに合致するものを選択されると良いと思いますよ。
ただし注意点としては、テーマの解説ページやサポートページなど全てが英語表記です。英語が堪能であれば問題ないですが、そうじゃない場合はGoogle翻訳を駆使してトライしていきましょうね、ボクはそれが1番大変でした・・・汗
あくろさん
わざわざありがとうございます。
themeforestはすでに目を通していました。いろいろな魅力的(に見える)テーマがあるのですが、おっしゃるとおりすべて英語です。加えてテーマとプラグインには相性があるようなので、勝手にベンチマークさせていただいているあくろさんのサイトと同じテーマが良いのかなと思った次第です。
しかしながら、まずはデフォルトテーマでいろいろやってみてからにしようと思い、今はデフォルトテーマをいじっています。
ウェブサイト構築の知識が0なので、なかなか公開できていませんが、あくろさんのおかげもあり、もう少しのところまでこぎつけています。
ひろさん
サイト制作は大変ですよね・・・。コメント欄でしづらい相談等があったら、お問い合わせページから適当に何かメッセいただけたら、メールでも相談に乗りますんで!
ボクもそこまで知識があるわけじゃないんで、知っている範囲でですが・・・(;´Д`)
あくろさん
早速返信いただきありがとうございます。
テーマについては今変更しようか迷っているところです。いったんはone communityを購入しようかと購入画面までいったのですが、ペイパルの支払いがうまくいかずめんどくさくなって辞めちゃいました(笑)
なるほど、one communityではデフォルトでフォーラムにとぶのですね。
テーマについてはスマホ対応できるのがいいかなと思っていてbuddy mobileというプラグインを試してみたのですが、うまくいかず(ホーム画面が真っ白になってしまいました。)悩み中です。
one communityはスマホ対応ですかね?(スマホからあくろさんのページを見てみたのですが、されているようなされていないようなって感じなのですが、レイアウトは変わっているので対応しているっていうことなんでしょうか。)
コメントありがとうございます。One Communityはレスポンシブデザインなのでスマホ対応していますが、若干レイアウト幅が狭いんですよね。なので両サイドの余白が広い感じがします。
しかもiPhone6やiPhone6+の登場で画面幅が広くなったので(Androidスマホはもっと前から広いですが・・・)、画面幅が広がった割には細い・・・って印象はあると思います。その辺は、ボクも不満に思っている点なんですよね~汗
あくろさん
one communityはレスポンシブデザインなんですね。やっぱり今サイト製作するならスマホ対応にしないとって思っています。若年世代はPC使わないっていいますからね。PCのPVが落ちてスマホのPVがあがってるっていう話も聞きますし。
やっぱりone community検討してみます。
あと、いじり始めるとキリがないですね。ある程度のところで公開して、ユーザーとコミュニケーションとりながら変えていくのかなと思っています。(っていってもコミュニケーションをとれるほど、最初は訪問者もいないでしょうが)
ひととおりのことができたらサイトを公開してみたいと思います。
紹介できるまでになったら必ず報告しますね。その前につまづいたらまた教えてください。
あくろさん
buddypressの導入方法大変参考になりました。
あくろさんが公開しているサイトを参考にしながらいろいろいじっているのですが、一点ご教示いただければうれしいです。
http://mgo3.pw/clan-groups/
から「MWL!」のグループをクリックすると、「ホーム」「フォーラム」「メンバー」と3つあるタブのうち「フォーラム(http://mgo3.pw/clan-groups/mwl/forum/)」にとびます。
私のサイトの場合は「ホーム」にとんでしまうのですが、私も「フォーラム」にとばしたいのです。
どのように設定したらよいでしょうか。
コメントありがとうございます。当ブログを参考にBuddypressにチャレンジされているというのを嬉しく思います!
まず、使用しているテーマによって方法は異なる点はご理解下さい。ボクが使用しているテーマはOneCommunityというテーマになりますので、その場合でのリンク先の変更方法になります。
グループ関連のphpファイルは「テーマフォルダ⇒groups」の中に格納されています。この中の「groups-loop.php」を修正していきます。リンク先を変更するのに必要な修正箇所は4つあり、次の箇所です。
<a class=”group-box-image” href=”<?php bp_group_permalink() ?>”>
これを以下のように修正します。
<a class=”group-box-image” href=”<?php bp_group_permalink() ?>forum”>
4箇所とも「forum」を付け加える事によってリンク先がフォーラムページにリンクするようになります。
ちなみにOneCommunityは、デフォルトでフォーラムページに飛ぶ仕様になっているので、実際には「forum」は元から記述されています。
ひろさんが使用しているテーマによって修正箇所は微妙に変わると思いますが、「groups-loop.php」を修正する点は多分・・・同じだと思います。「groups-loop.php」の中に似たような箇所がないか探してみて下さい。
あと、試してはいませんがBuddyPressのデフォルトテーマにも「<a href=”<?php bp_group_permalink(); ?>”>」というリンクに関わる記述が2箇所あります。
おそらくコレを「<a href=”<?php bp_group_permalink(); ?>folum”>」とすると、フォーラムページに飛ぶようになると思います。以上ですが、参考になれば嬉しいです。
※リンクが形成されてしまうので「<>」は全角文字で書いてあります。コピーする場合は、半角文字に直してお使い下さい。
あくろさん
ご教示いただきありがとうございます。
現在はデフォルトテーマでいじっています。教えていただいたとおり修正したところフォーラムタブに飛びました。助かりました。
コメントありがとうございます。無事にフォーラムタブへ飛ぶようになって何よりです。質問をいただいて回答するんですが、ひろさんのように出来た事をご連絡いただけると、ボクも安心します!良かったです!!!
ひろさんがどんなサイトを制作されてるのかも興味がありますので、良かったら教えて下さいね~♪
こんにちは。
先日、themeforestでOneCommunityを購入したのですが、
管理画面からTheme Optionsを開いても、
「General Settings」と「Others」のタブだけ表示される状態で、一切設定の変更が出来なくて困っております。
何か心当たりはありますでしょうか?
コメントありがとうございます。OneCommunity購入されたんですね。
ダウンロードしたファイルの中にHelpというフォルダがあります。その中にindex.htmlが説明書になるので、そちらをまず確認してみて下さい。また、基本的にBuddyPressを使用するという前提での説明書になります。
管理人様
初めまして。
buddypressの導入に大変参考になりました。
ちなみに
メタルギアの情報コミュニティ MGO wide LOVE!
で使用されているテーマはご自身で作成されたものでしょうか。
それともどこかで購入されたものでしょうか。
是非ご教授頂けますと幸いでございます。
マッコリさん、コメントありがとうございます。
多機能過ぎて、どこから説明したら良いのやら・・・という感じでしたが、少しでも参考になって嬉しいです。
テーマの件ですが、国内ではあまりBuddyPress用のテーマがないので海外の販売サイトを使用しており、MGOコミュニティサイトは有名なthemeforestでテーマを購入しました。
ただ、中身は自分でもどこをいじったのか分からないぐらい弄っています・・・ちゃんとメモしながらやれば良かったです・・・笑
以下リンクがthemeforestのBuddyPress対応テーマ一覧です。ちなみにボクが使っているのは「One Community」ですね。
http://themeforest.net/category/wordpress/buddypress
マッコリさんがBuddyPressでコミュニティサイトを制作されましたら、是非教えて下さいね!