皆さん、WordPressにいくつプラグイン入れてるんですかね?
プラグインの設定方法やおすすめプラグイン!の記事をみたりするけど、実際にそのブログでは使われていなかったりとか結構ある。
最近じゃあ、おすすめプラグインよりもプラグイン何個入れてるのかが気になって気になって、気になり過ぎて・・・夜も眠れる。ちゃんと眠れます、ご心配なく!
ボクは現在27個のプラグインを入れていて、その内の26個が絶賛稼働中!残りの1つが使う時のみ有効化してるんですが・・・多いんですかね?
何を使用してるかは近々書こうと思っているので、ここでは置いておきます。そして本日、1つのプラグインが天に召されていきました(ボクのブログ内でね)。
それがお問い合わせフォームのプラグインで1番利用されてるんじゃないか!と思われる「Contact Form7」です。そしてこの子を追いやったのが「Jetpack for WordPress」でした。
Jetpack for WordPressのお問合わせフォームの使い方
Contact Form7はとても便利なプラグインですけど、最初の設置って意外と大変じゃないですか?たまにエラーが出て、その解決方法を探すのも時間が掛かる。
[text* text-240 30/100] ←こういったショートコードを作ってコピペして、たまに余計な所までコピーしちゃって「ムキィィィィィイイイイッ!!」ってなるコトないですか?ボクだけかな。
だからWordPressを設置してプラグインを導入する時も、ついつい後回しにしちゃう存在なんですよね。
前置きが長くて申し訳ないんですが・・・簡単に言うと、Jetpackにお問い合わせフォーム機能があって「意外と使える!」ってお話なわけです。
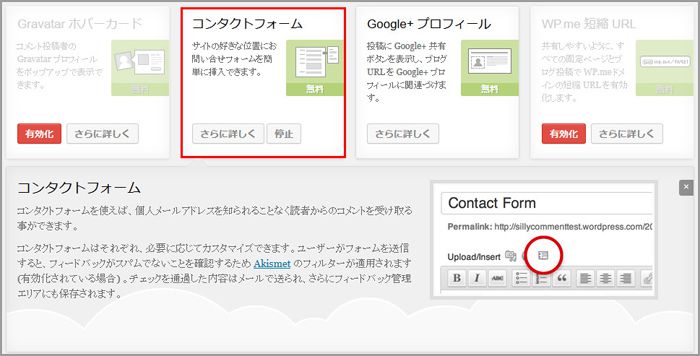
Jetpackは1つのプラグインでも豊富な機能を取り揃えてるプラグインですが、いつの間にかお問い合わせフォーム機能が追加されていました。
最初は半信半疑でした・・・かたや色々なモノを取り揃えるショッピングモール(JetPack)が、専門店であり老舗(Contact Form7)に勝てるワケないでしょ!って。
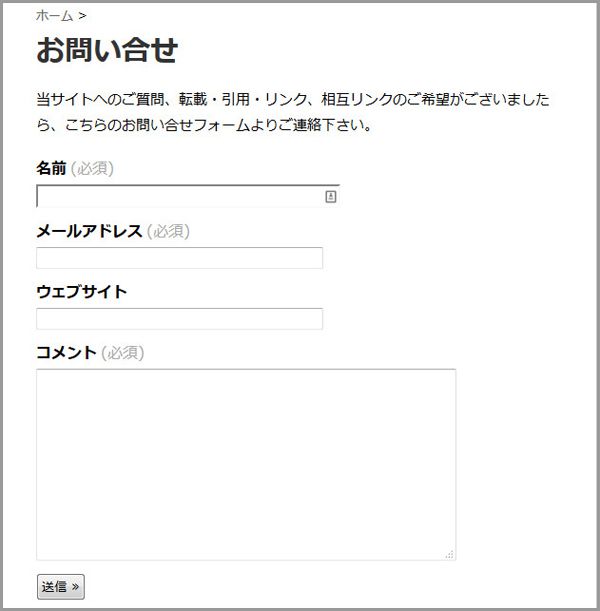
[aside type=”boader”]
- 名前
- メールアドレス
- ウェブサイト
- コメント
[/aside]
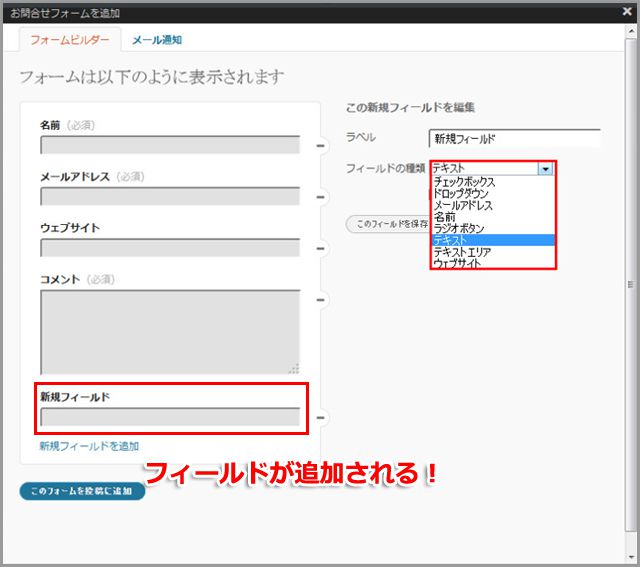
フィールドが追加されました!このフィールド内容を、フィールドの種類から選択してあげると、それぞれの機能を有効化してくれます。使える機能は・・・
[aside type=”boader”]
- チェックボックス
- ドロップダウン
- メールアドレス
- 名前
- ラジオボタン
- テキストエリア
- ウェブサイト
[/aside]
フォームビルダーからメール通知へタブを切り替えてあげると、お問い合わせが来た時にメール通知をしてくれます。これもContact Form7にもある機能ですね。
大きな違いはJetpackはメールアドレス名とメールの件名だけ入力すれば良いという点です。Contact Form7の場合は「差出人: [text-240] <[text-434]>」←こんなヤツを入力していかなければならないですもんね。
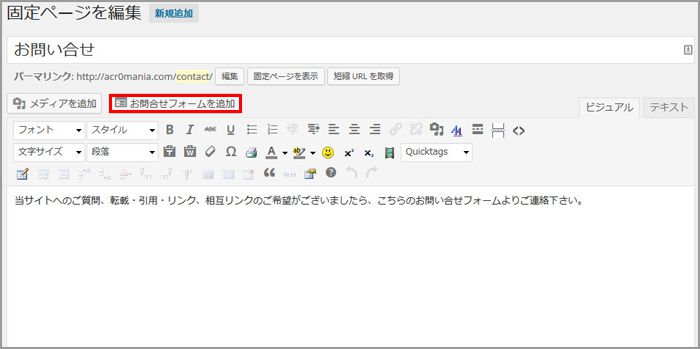
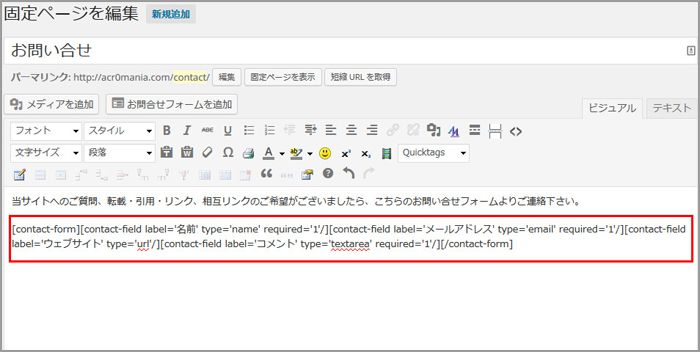
はい、入力されました!こういったコードはテキストエディタじゃないとそのまま表示されてしまう場合もありますが、
非常に簡単に設置出来るJetPackのお問い合わせフォームですが、Contact Form7にはあってJetPackにはない機能があります。
それはお問い合わせをした方への「送信完了通知メール」です。この点は、運営者側の判断で必要とする方としない方がいると思うので、どちらを使うかを決めると良いでしょう。
また、JetPackのお問い合わせフォームにはスパム防止のキャプチャもないので、スパム防止などを設定したい方はContact Form7に「Really Simple CAPTCHA」プラグインを追加してあげる方が良いでしょうね。
あくろのまとめ!
ボクの経験では記事へのスパムコメントは頻繁にありますが、お問い合わせフォームからのスパムメッセージは殆どないです・・・スパムにも来てもらえないブログなのかもしれませんが。
SEO対策として表示速度も重視されているので、プラグインが少ないコトは表示速度をアップしてくれるコトにも繋がります。
現在入れているプラグインの中で、付加機能にどんなものがあるのかをチェックするのも大事かもしれませんね。
プラグインを導入していきなり画面が真っ白になるコトもあるので、下記書籍などを参考にして「使えるプラグイン」を見つけ出すのもオススメですね。












コメント