
数日前に友人から「ブログをやってみたい」という話を聞いて「無料ブログで始めてみな~。」なんてコトを話してたんですが、
ブログの記事を書いていくにあたって大変な作業の1つに画像の処理があります。
ボクのレビュー記事は少しでも伝わるように画像多めで記事を書いているので、この作業だけでも1時間かかるコトも多々ありました・・・。
『Shrink O’Matic』ドラッグ&ドロップで簡単リサイズ!
色々探してみたけど、「これぞ!」というモノは見つからず途方に暮れていた時、WORDPRESSテンプレート『Stinger3』の制作者である@ENJILOGさんが紹介していた『Shrink O’Matic』を使用してみました。
実際に使用してみた所、コレが”神ツール”過ぎてヤバかったです!今まで1時間かけて作業していたコトが・・・
瞬・・・
いっ・・・しゅんーーー!
一瞬ーーーーーーーーーー!
と大幅な時間短縮になったので、当ブログでも紹介したいと思います。
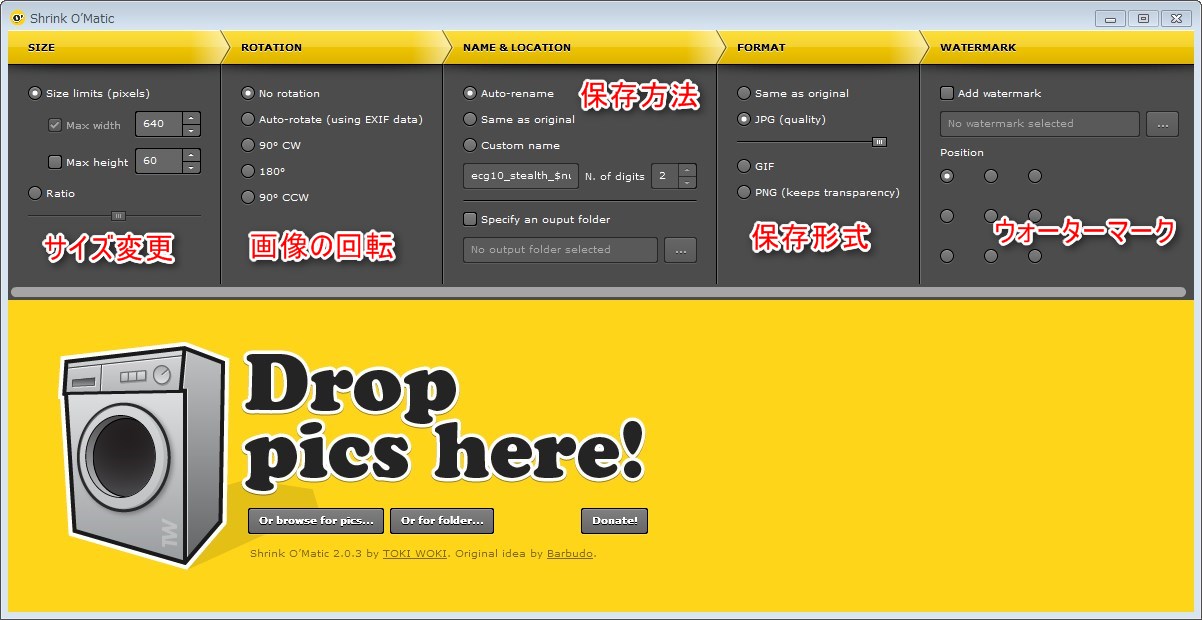
Shrink O’Maticの使い方
海外サイトなので「英語読めねぇー」って諦めちゃダメですよ。使い方はとっても簡単なので、まずはダウンロード&インストールしてみましょうね。
インストールが完了し、起動したら最初に好みの設定をしていきます。
- SIZE:固定幅(px)か比率で選択します。width・height横にあるチェックマークを入れると、優先的にリサイズされます。
- ROTATION:画像の回転を選択。
- NAME&LOCATION:ファイル名と保存先を選択します。ファイル名は
オートリネームで別ファイルとして保存するコトも出来ますし、上書き保存も可能です。 - FORMAT:ファイルの保存形式をJPEG・GIF・PNGから選択します。
- WATERMARK:合成したい画像を選択します。よく掲載している画像に薄っすらサイトタイトルが
入ってるようなのありますよね?あんな感じです。
一度設定してあげれば、設定が保存されているので何度もやる必要はないです。ですが、ファイル名などは画像によって変更する方も多いでしょうから調整してあげて下さい。
後は、「Drop pics here!」と書いてある黄色い部分に
ドラッグ&ドロップ!!
してあげるだけで、リサイズされた画像ファイルが自動的に作成されます!
しかも複数枚一括でリサイズも可能なので、画像を多く使用するレビューブログなどを書かれている方には重宝するツールです!是非、試してみて下さいね。
ダウンロード先:TOKI WOKI. Shrink O’Matic





コメント
おお、これはいいこと聞いた!
最近、なぜかライブドアブログで画像を入れるとリサイズできなくなったんですよね。おかげで横に2枚入れたりが出来なくて、1枚ずつっていうのが多くなってます…もともと1枚ずつのときもあったんですけどね。まずはインストールからか…
コメントありがとうございます。
画像の処理って何気に大変ですよね。
このツールは非常に便利なので使ってみてくださいね!