ちょっとした工夫で、テキストリンクやボタンリンクをクリックして貰いやすくなるって知ってました?アフィリエイトを勉強する上で、ボク自身が学んだ事の1つなので紹介したいと思います。
クリック率があがるテキストリンクの配色は青!?
テキストリンクをイメージした時に1番最初に頭に浮かぶのは青色ではないでしょうか?大手サイトの影響もあり、無意識的に青色はテキストリンクだと認識する事が多いようです。
当ブログで使用させて貰っているWordPressテンプレート「Stinger3」も、テキストリンク配色は「#5484C8」の青色を使用しています。
しかし一言に青色と言っても、さまざまな色があります。その中で最もクリックされやすい青色とは一体どんな色なんでしょうか?実は、その調査を行った会社があります。皆もご存知な会社ですよ。
Microsoft社です!
Microsoft社がBingを設計していた時に、膨大な数の色を検証しユーザーの関心を持つ色を調査したようです。
「この青色には、少なくとも8000万ドルの価値があった」
というコトで、当ブログもテキストリンクを「#0044CC」に変更してみました。
その結果はまだ出ていませんが、今後変化が出るのか楽しみです。というか、この記事を読んだ方はクリックしてくれればいいのです。笑
ボタンリンクは癒やしの色がダントツのトップ!
上の3つのボタンリンク・・・どのボタンをクリックしますか?あんまり意識するとダメですよ、自然に・・・そう自然に押したくなるボタン色はどれでしょうか?
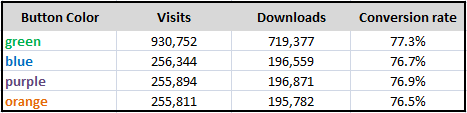
テキストリンクでは青色が最もクリックされやすいという結果でしたが、ボタンリンクでは違った結果が出ています。
この結果を見ると、ダントツで「green=緑」がクリックされているのが分かるでしょう。
[aside type=”boader”]
- 赤:興奮、闘争心、危険…
- 緑:安心感、安定、調和…
[/aside]
他にも色がもたらすイメージはありますが、とりあえず3つずつ挙げてみました。赤色は活力を掻き立てるイメージを持っていますが、逆に「危険」というイメージもあるためクリックを躊躇させる可能性もあります。
緑色は癒しの色とも言われているように「安心感」を与えるコトで、スムーズにクリックしてもらえる確率が高くなるようです。
また、ボクの遊び心で緑色のボタンに「クリックしないで下さい」としましたが、これも人間の心理をついたモノです。
人間て不思議と「ダメだ!」「するな!」と言われると、やってみたくなる生き物のようですね笑。
だからといって、いつも「クリックしないで下さい」と書いても本当にクリックされない場合もあるので・・・たまに使ってみるのも良いかもしれません。
意外とクリック率が伸びるかもしれませんよ!?
アフィリエイトテキストリンクに画像を埋め込む方法
アフィリエイトでAmazonアソシエイトを利用している方が多いと思うので、Amazonの商品を参考に差し替え方法を紹介したいと思います。
これは楽天などのアフィリエイト生成でも使用出来るので、覚えておくと便利です。しかしちょっとグレーかもしれませんが・・・。ではやってみましょう!
<a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=xxxx-22" target="_blank">クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5</a><img src="http://ir-jp.amazon-adsystem.com/e/ir?t=xxxx-22&l=ur2&o=9" width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />ボタン画像を埋め込む場合、まずテキストリンクを生成してから一部をいじってあげます。
<a>タグと<img>タグの2つに分けてみる!
<a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=xxxx-22" target="_blank">クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5</a><img style="border: none !important; margin: 0px !important;" src="http://ir-jp.amazon-adsystem.com/e/ir?t=xxxx-22&l=as2&o=9&a=B00IYPFDOQ" alt="" width="1" height="1" border="0" />分かりやすように<a>タグと<img>タグに分解してみました。改変するのは<a>タグの箇所になります。
<a>タグの2箇所を改変する!
<a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=xxxx-22" target="_blank">クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5</a><a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=acro18-22" target="_blank"><img src="ここに画像URL" alt="クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5</a><a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=xxxx-22" target="_blank"<img src="ここに画像URL" alt="クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5" /></a><img src="http://ir-jp.amazon-adsystem.com/e/ir?t=xxxx-22&l=ur2&o=9" width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />最後に「img src=”画像URL“」の画像URLを変更します。ここでは緑のクリックしないで下さいボタンのURLを入れてみましょう。
完成したアフィリエイトリンク
<a href="https://www.amazon.co.jp/gp/product/B00IYPFDOQ/?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IYPFDOQ&linkCode=ur2&tag=xxxx-22" target="_blank"<img src="//acr0mania.com/wp-content/uploads/2014/04/midori_btn.jpg" alt="クリスタルアーマー PAPER THINラウンドエッジ強化ガラス 液晶保護フィルム for iPhone 5s/5c/5" /></a><img src="http://ir-jp.amazon-adsystem.com/e/ir?t=xxxx-22&l=ur2&o=9" width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />このようにボタンリンクにするコトが出来ました!最初は分かりづらいかもsですが、ゆっくりやればどなたでも作るコトが出来るので試してみて下さいね。
あくろのまとめ!
人間の心理を考えたアフィリエイトリンクの配色やボタンカラーって、非常に面白いですよね。
ボタンリンクへの変更は、グレーな部分もありますので各アフィリエイトの規約をよく読んで利用してみて下さい。










コメント