WordPressテーマ「Stinger3」のカスタマイズを楽しんでいるあくろです。SEOに特化したテーマという点だけではなく、カスタマイズがしやすい点がStinger3の1番の魅力かもしれません。
今回はStinger3のフォントをいじってみたいと思います。とっても簡単なので参考になれば嬉しいです!他のテーマだとフォント1つ変更するのに、色々な箇所を変更しなくてはならない場合がありますからね。
Stinger3のフォントを変更するには?
Stinger3のフォントを変更するには2箇所いじってあげます。PC表示用のstyle.cssとスマホ表示用のsmart.cssになります。
style.css
* {
font-family: arial, helvetica, osaka, "MS PGothic", sans-serif;
margin: 0px;
padding: 0px;
}smart.css
* {
font-family: Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
margin: 0px;
padding: 0px;
}2つのCSSの「font-family」を変更してあげるコトで表示フォントが変わってきます。上記はStinger3で元々指定されているフォントです。
フォントは何が良いの?
フォントの変更方法は分かったけど「フォントは何が良いのか?」というコトを次に考え始めると思います。
基本的には見やすい・読みやすいのが訪問者にとって好まれますし、訪問者のコトを考えてもその方が良いですよね。
しかし、WEBで表示されるフォントは欧文フォントと日本語フォントでも違いますし、OS(Windows・Mac・iOS・Androidなど)に標準で入っているフォントによっても、
* {
font-family: "Lucida Grande", "ヒラギノ丸ゴ ProN W4", "Hiragino Maru Gothic ProN", "メイリオ",Meiryo, Arial,sans-serif;
}[aside type=”boader”]
- Windows用フォント
- “メイリオ”、Meiryo
- Mac用フォント
- “Lucida Grande”、”ヒラギノ丸ゴ ProN W4″、”Hiragino Maru Gothic ProN”
[/aside]
Arialとsans-serifはそれでも対応しないモノ用として入れています。
Windowsの標準フォント・Macの標準フォント、そしてフォントに何を使うべきかを詳しく解説してくださっている記事はこちらが参考になります。
フォントカタログ・標準の日本語フォント | もうパンツはかない
CSSのfont-family指定はこれで決まり!(2013春) | 遠近法ノート
スマホ表示用フォントに遊び心でWEBフォントを入れている!その方法とは?
当ブログではスマホ表示用にはWEBフォントを取り入れています。WEBフォントとは・・・
WebフォントはWWW上からフォントを表示する技術である。HTMLにおけるフォントのダウンロードはCSS3.0 fonts moduleにて内包された。
難しく言うとこんな感じですが、要するに「WEB上にアップしたフォントをCSSで指定して表示する」といったものですね。
これにより表現力豊かな文字・独特な文字にするコトが出来ちゃいます!
WEBフォントのメリットとデメリット
何はともあれオシャレ!そして画像データよりもテキストデータの方がSEO的にも良い。コピペが出来てユーザビリティに優れています。しかし、選んだフォントによってはブラウザでの表示に差異が生じるコトがあります。
また「ソースが軽くなり表示が速くなる!」と書かれているブログもありますが、ボクが実際に使用した感じでは表示に少し時間が掛かるように思えます。
当ブログでもいくつかWEBフォントを試してみましたが、ChromeやFirefoxではギザギザに表示されてしまうのでスマホ表示のみにWEBフォントを使っています。
これは使用するWEBフォントにもよるので、全てがうまく表示されないというワケではありません。WEBフォントには有料もありますが、無料で配布して下さってるフォントもあるので後ほど紹介します。
WEBフォントのダウンロードとアップロード
ここで無料配布して下さっているRounded M+を使用して説明していきます。
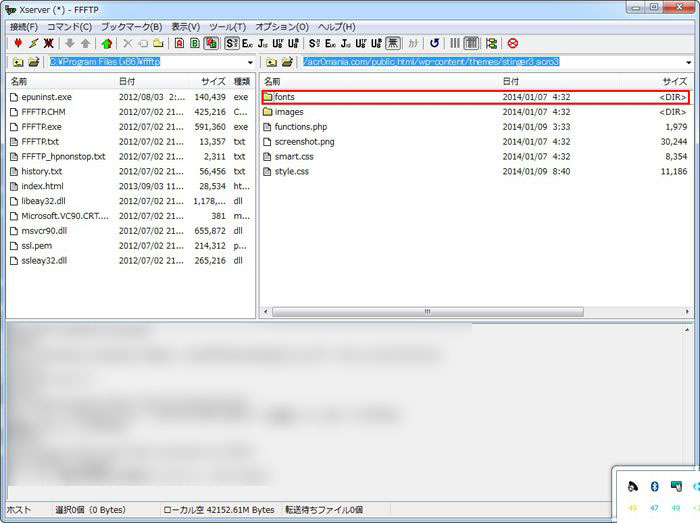
1つのフォントでも色々なタイプがあります。全部をサーバーにアップする必要はなく、ご自分の好みに合わせて必要なモノだけを選択すると良いでしょう。
fontsフォルダにアップが完了したらCSSでフォントを指定してあげます。
ちなみにダウンロードしたフォントはPCの中にもインストールが可能なので、画像テキストにも使用したければインストールすると良いですよ。
WEBフォントをCSSで指定する!
@font-face {
font-family: rounded-x-mplus-1p-regular;
src: url('http://URLを入力/wp-content/themes/テーマ名/fonts/rounded-x-mplus-1p-regular.ttf') format('truetype');
}「’../stinger3ver20131216/fonts’」のような相対パスでも出来るようなのですが、上手く反映されなかったので絶対パスで指定してあります。
[aside type=”boader”]
CSS指定のポイント
CSS最後にあるフォーマットには種類があるので合わせて変更する。
format (‘フォーマット‘);
- .woff→woff
- .ttf→truetype
- .otf→opentype
- .eot→embedded-opentype※IEのみ対応
- .svg.svgz→svg※IE・Firefox未対応
[/aside]
* {
font-family: rounded-x-mplus-1p-regular, "Lucida Grande", "ヒラギノ丸ゴ ProN W4", "Hiragino Maru Gothic ProN", "メイリオ",Meiryo, Arial,sans-serif;
}h2 {
font-family: rounded-x-mplus-1p-bold;
font-size: 24px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 20px;
border-left-width: 7px;
border-left-style: solid;
border-left-color: #ff6600;
border-bottom: 1px dotted #ff6600;
color: #333;
line-height: 30px;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: -20px;
}という設定にしています。以上がWEBフォントの使い方でした!
日本語WEBフォントサイトまとめ!
無料WEBフォントサイト。本家のM+ FONTライセンスで提供されています。当ブログでもこちらを利用させていただいています。
あくろのまとめ!
ボクは有料のものは利用したコトはありませんが、表示の重さなどは改善されつつあるようです。
デザインは訪問者を引き込む武器にもなりますし、ボクもそのデザインに惹かれWEBに興味を持った人間ですからね。
ブラウザによる表示の差異もありますが、iPhoneなどのスマホではしっかりと表示されます。まずはスマホ表示にWEBフォントを利用してみては如何でしょうか?

















コメント